var ewww_webp_supported=!1;function check_webp_feature(A,e){var w;e=void 0!==e?e:function(){},ewww_webp_supported?e(ewww_webp_supported):((w=new Image).onload=function(){ewww_webp_supported=0<w.width&&0<w.height,e&&e(ewww_webp_supported)},w.onerror=function(){e&&e(!1)},w.src="data:image/webp;base64,"+{alpha:"UklGRkoAAABXRUJQVlA4WAoAAAAQAAAAAAAAAAAAQUxQSAwAAAARBxAR/Q9ERP8DAABWUDggGAAAABQBAJ0BKgEAAQAAAP4AAA3AAP7mtQAAAA=="}[A])}check_webp_feature("alpha");
var Arrive=function(c,w){"use strict";if(c.MutationObserver&&"undefined"!=typeof HTMLElement){var r,a=0,u=(r=HTMLElement.prototype.matches||HTMLElement.prototype.webkitMatchesSelector||HTMLElement.prototype.mozMatchesSelector||HTMLElement.prototype.msMatchesSelector,{matchesSelector:function(e,t){return e instanceof HTMLElement&&r.call(e,t)},addMethod:function(e,t,r){var a=e[t];e[t]=function(){return r.length==arguments.length?r.apply(this,arguments):"function"==typeof a?a.apply(this,arguments):void 0}},callCallbacks:function(e,t){t&&t.options.onceOnly&&1==t.firedElems.length&&(e=[e[0]]);for(var r,a=0;r=e[a];a++)r&&r.callback&&r.callback.call(r.elem,r.elem);t&&t.options.onceOnly&&1==t.firedElems.length&&t.me.unbindEventWithSelectorAndCallback.call(t.target,t.selector,t.callback)},checkChildNodesRecursively:function(e,t,r,a){for(var i,n=0;i=e[n];n++)r(i,t,a)&&a.push({callback:t.callback,elem:i}),0<i.childNodes.length&&u.checkChildNodesRecursively(i.childNodes,t,r,a)},mergeArrays:function(e,t){var r,a={};for(r in e)e.hasOwnProperty(r)&&(a[r]=e[r]);for(r in t)t.hasOwnProperty(r)&&(a[r]=t[r]);return a},toElementsArray:function(e){return e=void 0!==e&&("number"!=typeof e.length||e===c)?[e]:e}}),e=(l.prototype.addEvent=function(e,t,r,a){a={target:e,selector:t,options:r,callback:a,firedElems:[]};return this._beforeAdding&&this._beforeAdding(a),this._eventsBucket.push(a),a},l.prototype.removeEvent=function(e){for(var t,r=this._eventsBucket.length-1;t=this._eventsBucket[r];r--)e(t)&&(this._beforeRemoving&&this._beforeRemoving(t),(t=this._eventsBucket.splice(r,1))&&t.length&&(t[0].callback=null))},l.prototype.beforeAdding=function(e){this._beforeAdding=e},l.prototype.beforeRemoving=function(e){this._beforeRemoving=e},l),t=function(i,n){var o=new e,l=this,s={fireOnAttributesModification:!1};return o.beforeAdding(function(t){var e=t.target;e!==c.document&&e!==c||(e=document.getElementsByTagName("html")[0]);var r=new MutationObserver(function(e){n.call(this,e,t)}),a=i(t.options);r.observe(e,a),t.observer=r,t.me=l}),o.beforeRemoving(function(e){e.observer.disconnect()}),this.bindEvent=function(e,t,r){t=u.mergeArrays(s,t);for(var a=u.toElementsArray(this),i=0;i<a.length;i++)o.addEvent(a[i],e,t,r)},this.unbindEvent=function(){var r=u.toElementsArray(this);o.removeEvent(function(e){for(var t=0;t<r.length;t++)if(this===w||e.target===r[t])return!0;return!1})},this.unbindEventWithSelectorOrCallback=function(r){var a=u.toElementsArray(this),i=r,e="function"==typeof r?function(e){for(var t=0;t<a.length;t++)if((this===w||e.target===a[t])&&e.callback===i)return!0;return!1}:function(e){for(var t=0;t<a.length;t++)if((this===w||e.target===a[t])&&e.selector===r)return!0;return!1};o.removeEvent(e)},this.unbindEventWithSelectorAndCallback=function(r,a){var i=u.toElementsArray(this);o.removeEvent(function(e){for(var t=0;t<i.length;t++)if((this===w||e.target===i[t])&&e.selector===r&&e.callback===a)return!0;return!1})},this},i=new function(){var s={fireOnAttributesModification:!1,onceOnly:!1,existing:!1};function n(e,t,r){return!(!u.matchesSelector(e,t.selector)||(e._id===w&&(e._id=a++),-1!=t.firedElems.indexOf(e._id)))&&(t.firedElems.push(e._id),!0)}var c=(i=new t(function(e){var t={attributes:!1,childList:!0,subtree:!0};return e.fireOnAttributesModification&&(t.attributes=!0),t},function(e,i){e.forEach(function(e){var t=e.addedNodes,r=e.target,a=[];null!==t&&0<t.length?u.checkChildNodesRecursively(t,i,n,a):"attributes"===e.type&&n(r,i)&&a.push({callback:i.callback,elem:r}),u.callCallbacks(a,i)})})).bindEvent;return i.bindEvent=function(e,t,r){t=void 0===r?(r=t,s):u.mergeArrays(s,t);var a=u.toElementsArray(this);if(t.existing){for(var i=[],n=0;n<a.length;n++)for(var o=a[n].querySelectorAll(e),l=0;l<o.length;l++)i.push({callback:r,elem:o[l]});if(t.onceOnly&&i.length)return r.call(i[0].elem,i[0].elem);setTimeout(u.callCallbacks,1,i)}c.call(this,e,t,r)},i},o=new function(){var a={};function i(e,t){return u.matchesSelector(e,t.selector)}var n=(o=new t(function(){return{childList:!0,subtree:!0}},function(e,r){e.forEach(function(e){var t=e.removedNodes,e=[];null!==t&&0<t.length&&u.checkChildNodesRecursively(t,r,i,e),u.callCallbacks(e,r)})})).bindEvent;return o.bindEvent=function(e,t,r){t=void 0===r?(r=t,a):u.mergeArrays(a,t),n.call(this,e,t,r)},o};d(HTMLElement.prototype),d(NodeList.prototype),d(HTMLCollection.prototype),d(HTMLDocument.prototype),d(Window.prototype);var n={};return s(i,n,"unbindAllArrive"),s(o,n,"unbindAllLeave"),n}function l(){this._eventsBucket=[],this._beforeAdding=null,this._beforeRemoving=null}function s(e,t,r){u.addMethod(t,r,e.unbindEvent),u.addMethod(t,r,e.unbindEventWithSelectorOrCallback),u.addMethod(t,r,e.unbindEventWithSelectorAndCallback)}function d(e){e.arrive=i.bindEvent,s(i,e,"unbindArrive"),e.leave=o.bindEvent,s(o,e,"unbindLeave")}}(window,void 0),ewww_webp_supported=!1;function check_webp_feature(e,t){var r;ewww_webp_supported?t(ewww_webp_supported):((r=new Image).onload=function(){ewww_webp_supported=0<r.width&&0<r.height,t(ewww_webp_supported)},r.onerror=function(){t(!1)},r.src="data:image/webp;base64,"+{alpha:"UklGRkoAAABXRUJQVlA4WAoAAAAQAAAAAAAAAAAAQUxQSAwAAAARBxAR/Q9ERP8DAABWUDggGAAAABQBAJ0BKgEAAQAAAP4AAA3AAP7mtQAAAA==",animation:"UklGRlIAAABXRUJQVlA4WAoAAAASAAAAAAAAAAAAQU5JTQYAAAD/////AABBTk1GJgAAAAAAAAAAAAAAAAAAAGQAAABWUDhMDQAAAC8AAAAQBxAREYiI/gcA"}[e])}function ewwwLoadImages(e){if(e){for(var t=document.querySelectorAll(".batch-image img, .image-wrapper a, .ngg-pro-masonry-item a, .ngg-galleria-offscreen-seo-wrapper a"),r=0,a=t.length;r<a;r++)ewwwAttr(t[r],"data-src",t[r].getAttribute("data-webp")),ewwwAttr(t[r],"data-thumbnail",t[r].getAttribute("data-webp-thumbnail"));for(var i=document.querySelectorAll("div.woocommerce-product-gallery__image"),r=0,a=i.length;r<a;r++)ewwwAttr(i[r],"data-thumb",i[r].getAttribute("data-webp-thumb"))}for(var n=document.querySelectorAll("video"),r=0,a=n.length;r<a;r++)ewwwAttr(n[r],"poster",e?n[r].getAttribute("data-poster-webp"):n[r].getAttribute("data-poster-image"));for(var o,l=document.querySelectorAll("img.ewww_webp_lazy_load"),r=0,a=l.length;r<a;r++)e&&(ewwwAttr(l[r],"data-lazy-srcset",l[r].getAttribute("data-lazy-srcset-webp")),ewwwAttr(l[r],"data-srcset",l[r].getAttribute("data-srcset-webp")),ewwwAttr(l[r],"data-lazy-src",l[r].getAttribute("data-lazy-src-webp")),ewwwAttr(l[r],"data-src",l[r].getAttribute("data-src-webp")),ewwwAttr(l[r],"data-orig-file",l[r].getAttribute("data-webp-orig-file")),ewwwAttr(l[r],"data-medium-file",l[r].getAttribute("data-webp-medium-file")),ewwwAttr(l[r],"data-large-file",l[r].getAttribute("data-webp-large-file")),null!=(o=l[r].getAttribute("srcset"))&&!1!==o&&o.includes("R0lGOD")&&ewwwAttr(l[r],"src",l[r].getAttribute("data-lazy-src-webp"))),l[r].className=l[r].className.replace(/\bewww_webp_lazy_load\b/,"");for(var s=document.querySelectorAll(".ewww_webp"),r=0,a=s.length;r<a;r++)e?(ewwwAttr(s[r],"srcset",s[r].getAttribute("data-srcset-webp")),ewwwAttr(s[r],"src",s[r].getAttribute("data-src-webp")),ewwwAttr(s[r],"data-orig-file",s[r].getAttribute("data-webp-orig-file")),ewwwAttr(s[r],"data-medium-file",s[r].getAttribute("data-webp-medium-file")),ewwwAttr(s[r],"data-large-file",s[r].getAttribute("data-webp-large-file")),ewwwAttr(s[r],"data-large_image",s[r].getAttribute("data-webp-large_image")),ewwwAttr(s[r],"data-src",s[r].getAttribute("data-webp-src"))):(ewwwAttr(s[r],"srcset",s[r].getAttribute("data-srcset-img")),ewwwAttr(s[r],"src",s[r].getAttribute("data-src-img"))),s[r].className=s[r].className.replace(/\bewww_webp\b/,"ewww_webp_loaded");window.jQuery&&jQuery.fn.isotope&&jQuery.fn.imagesLoaded&&(jQuery(".fusion-posts-container-infinite").imagesLoaded(function(){jQuery(".fusion-posts-container-infinite").hasClass("isotope")&&jQuery(".fusion-posts-container-infinite").isotope()}),jQuery(".fusion-portfolio:not(.fusion-recent-works) .fusion-portfolio-wrapper").imagesLoaded(function(){jQuery(".fusion-portfolio:not(.fusion-recent-works) .fusion-portfolio-wrapper").isotope()}))}function ewwwWebPInit(e){ewwwLoadImages(e),ewwwNggLoadGalleries(e),document.arrive(".ewww_webp",function(){ewwwLoadImages(e)}),document.arrive(".ewww_webp_lazy_load",function(){ewwwLoadImages(e)}),document.arrive("videos",function(){ewwwLoadImages(e)}),"loading"==document.readyState?document.addEventListener("DOMContentLoaded",ewwwJSONParserInit):("undefined"!=typeof galleries&&ewwwNggParseGalleries(e),ewwwWooParseVariations(e))}function ewwwAttr(e,t,r){null!=r&&!1!==r&&e.setAttribute(t,r)}function ewwwJSONParserInit(){"undefined"!=typeof galleries&&check_webp_feature("alpha",ewwwNggParseGalleries),check_webp_feature("alpha",ewwwWooParseVariations)}function ewwwWooParseVariations(e){if(e)for(var t=document.querySelectorAll("form.variations_form"),r=0,a=t.length;r<a;r++){var i=t[r].getAttribute("data-product_variations"),n=!1;try{for(var o in i=JSON.parse(i))void 0!==i[o]&&void 0!==i[o].image&&(void 0!==i[o].image.src_webp&&(i[o].image.src=i[o].image.src_webp,n=!0),void 0!==i[o].image.srcset_webp&&(i[o].image.srcset=i[o].image.srcset_webp,n=!0),void 0!==i[o].image.full_src_webp&&(i[o].image.full_src=i[o].image.full_src_webp,n=!0),void 0!==i[o].image.gallery_thumbnail_src_webp&&(i[o].image.gallery_thumbnail_src=i[o].image.gallery_thumbnail_src_webp,n=!0),void 0!==i[o].image.thumb_src_webp&&(i[o].image.thumb_src=i[o].image.thumb_src_webp,n=!0));n&&ewwwAttr(t[r],"data-product_variations",JSON.stringify(i))}catch(e){}}}function ewwwNggParseGalleries(e){if(e)for(var t in galleries){var r=galleries[t];galleries[t].images_list=ewwwNggParseImageList(r.images_list)}}function ewwwNggLoadGalleries(e){e&&document.addEventListener("ngg.galleria.themeadded",function(e,t){window.ngg_galleria._create_backup=window.ngg_galleria.create,window.ngg_galleria.create=function(e,t){var r=$(e).data("id");return galleries["gallery_"+r].images_list=ewwwNggParseImageList(galleries["gallery_"+r].images_list),window.ngg_galleria._create_backup(e,t)}})}function ewwwNggParseImageList(e){for(var t in e){var r=e[t];if(void 0!==r["image-webp"]&&(e[t].image=r["image-webp"],delete e[t]["image-webp"]),void 0!==r["thumb-webp"]&&(e[t].thumb=r["thumb-webp"],delete e[t]["thumb-webp"]),void 0!==r.full_image_webp&&(e[t].full_image=r.full_image_webp,delete e[t].full_image_webp),void 0!==r.srcsets)for(var a in r.srcsets)nggSrcset=r.srcsets[a],void 0!==r.srcsets[a+"-webp"]&&(e[t].srcsets[a]=r.srcsets[a+"-webp"],delete e[t].srcsets[a+"-webp"]);if(void 0!==r.full_srcsets)for(var i in r.full_srcsets)nggFSrcset=r.full_srcsets[i],void 0!==r.full_srcsets[i+"-webp"]&&(e[t].full_srcsets[i]=r.full_srcsets[i+"-webp"],delete e[t].full_srcsets[i+"-webp"])}return e}check_webp_feature("alpha",ewwwWebPInit);
var breeze_prefetch = {"local_url":"https:\/\/market.digifest.cz","ignore_remote_prefetch":"1","ignore_list":["wp-admin","wp-login.php"]};
https://market.digifest.cz/wp-content/plugins/breeze/assets/js/js-front-end/breeze-prefetch-links.min.js
https://market.digifest.cz/wp-includes/js/jquery/jquery.min.js
https://market.digifest.cz/wp-includes/js/jquery/jquery-migrate.min.js
https://market.digifest.cz/wp-content/plugins/handl-utm-grabber/js/js.cookie.js
var handl_utm = [];
https://market.digifest.cz/wp-content/plugins/handl-utm-grabber/js/handl-utm-grabber.js
https://market.digifest.cz/wp-content/plugins/oxy-ninja/public/js/splide/splide.min.js
https://market.digifest.cz/wp-content/plugins/oxy-ninja/public/js/splide/splide-extension-auto-scroll.min.js
( function( w, d, s, l, i ) {
w[l] = w[l] || [];
w[l].push( {'gtm.start': new Date().getTime(), event: 'gtm.js'} );
var f = d.getElementsByTagName( s )[0],
j = d.createElement( s ), dl = l != 'dataLayer' ? '&l=' + l : '';
j.async = true;
j.src = 'https://market.digifest.cz/wp-content/uploads/breeze/google/gtm.js?id=' + i + dl;
f.parentNode.insertBefore( j, f );
} )( window, document, 'script', 'dataLayer', 'GTM-KSCJXR3H' );
Přihlásit se k odběru novinek 1 měsíčně získáte informace o nejnovějších trendech ze světa firemních aplikací.
Články
»
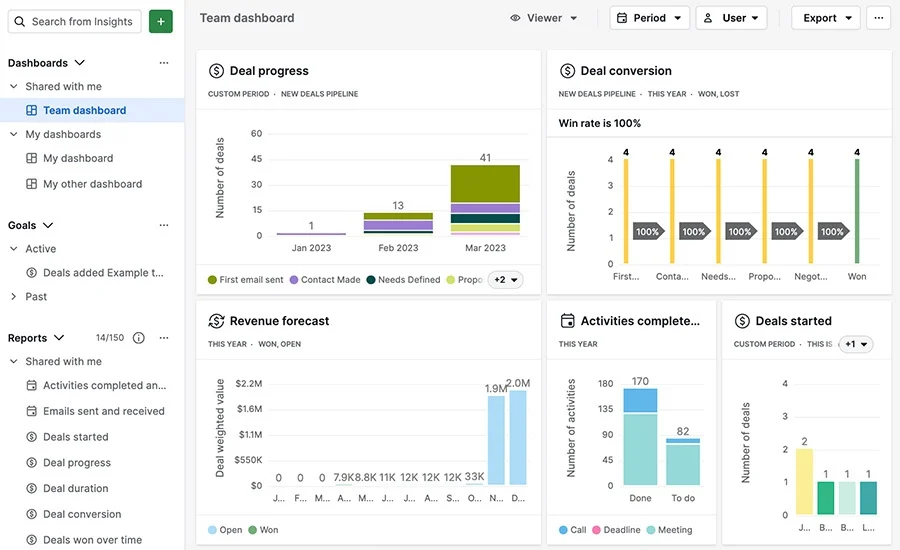
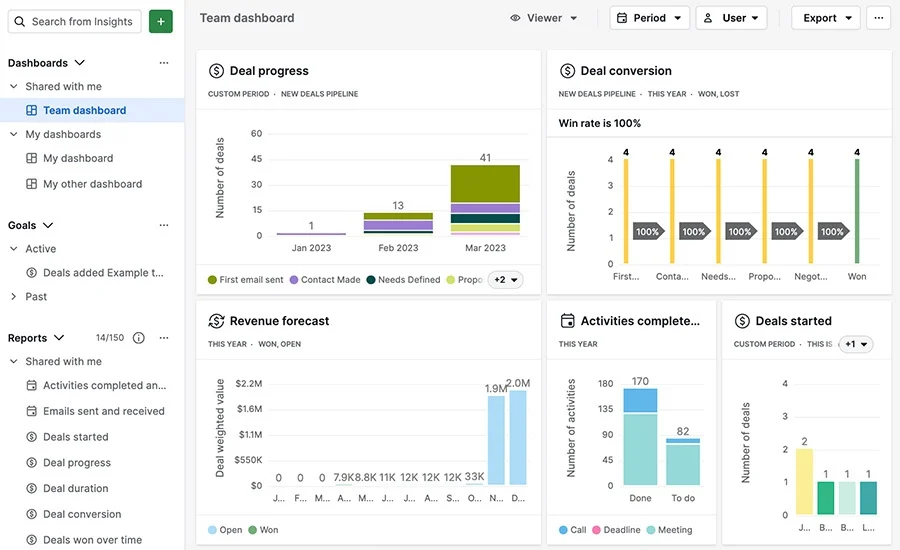
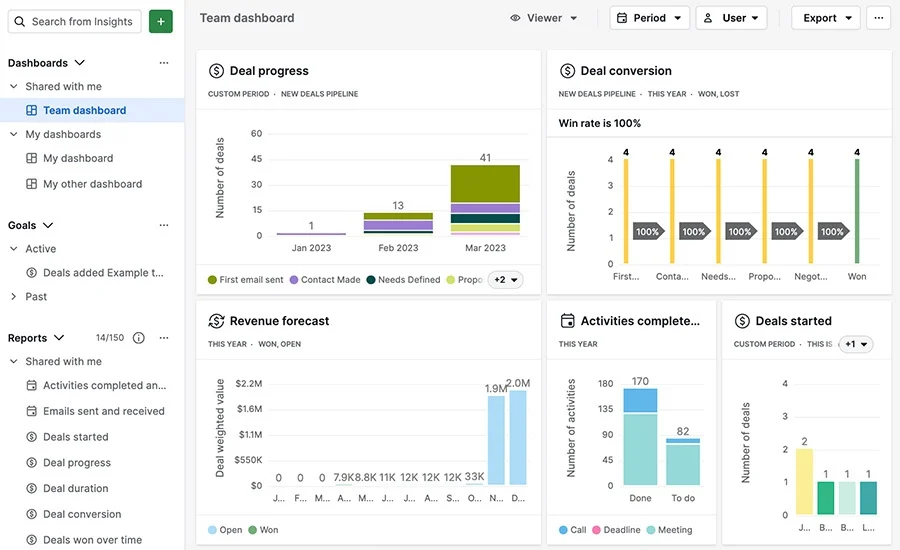
Přizpůsobitelné reporty CRM Pipedrive
Přizpůsobitelné reporty CRM Pipedrive
2 min čtení 19.3.2024
Každé správně nastavené CRM obsahuje veškeré informace o zákaznících a zdroje dat, které jsou nedílnou součástí pro rozvoj vašeho podnikání. Jsou základem pro rozhodování na všech úrovních organizace, od operativních až po strategické. Správně zpracované reporty umožňují manažerům a vedení firmy mít přehled o aktuální situaci, identifikovat trendy a předvídat budoucí vývoj.
Jedním z klíčových benefitů reportů v Pipedrive je jejich snadné použití. S intuitivním uživatelským rozhraním a přehledným zobrazením dat se z obchodních zástupců rychle stávají odborníci na data. Díky tomu mohou rychle reagovat na změny na trhu a v chování zákazníků , což jim umožňuje lépe cílit své akce a maximalizovat svůj obchodní potenciál.
Přizpůsobitelné reporty
Někdy si s výchozími reporty nevystačíte. Každá firma je jedinečná a potřebuje výkazy aktivit, prodeje a CRM, které odhalí klíčové informace a zvýrazní specifické cíle.
Reporty v Pipedrive jsou zcela přizpůsobitelné . Můžete s jejich pomocí sledovat výchozí kritéria, jako je počet nových dealů či opakované příjmy, nebo přidat vlastní metriky, které jsou pro vaši firmu relevantní.
Zahrnují také sledování dealů, prognózy příjmů a nebo vykazování leadů.
Jednotlivé tipy na práci s reporty:
Vlastní pole a reporty
Generujte obchodní reporty na základě nastavených vlastních polí u dealů, organizací nebo osob.
Vykazování prognóz příjmů
Vytvořte si profesionální strategii s pomocí komplexního přehledu předpokládaných příjmů.
Reporty o výkonnosti
Sledujte množství leadů, které jste v průběhu času vytvořili, archivovali a přeměnili na obchodní dealy.
Reporty konverze
Sledujte míru konverze leadů na dealy podle skupin, jako je zdroj leadů, autor a časové období.
Obchodníci i manažeři Pipedrive milují. Právě díky správnému využívání těchto systémů obchodníky, jsou data v reportech relevantní a manažer může efektivně řídit tým a plánovat strategie.
Další články o Pipedrive CRM najdete na jejich profilu aplikace.
Přihlásit se k odběru novinek Amet minim mollit non deserunt ullamco est sit aliqua dolor do amet sint velit.
© 2024 Dáváme s.r.o. All rights reserved
close chevron-left chevron-right facebook linkedin file youtube-play instagram long-arrow-right if(typeof ewww_webp_supported==="undefined"){var ewww_webp_supported=!1}if(ewww_webp_supported){document.body.classList.add("webp-support")}
jQuery(document).ready(function() {
var selector = "#_header-2-14",
scrollval = parseInt("640");
if (!scrollval || scrollval < 1) {
jQuery("body").css("margin-top", jQuery(selector).outerHeight());
jQuery(selector).addClass("oxy-sticky-header-active");
}
else {
var scrollTopOld = 0;
jQuery(window).scroll(function() {
if (!jQuery('body').hasClass('oxy-nav-menu-prevent-overflow')) {
if (jQuery(this).scrollTop() > scrollval
) {
if (
!jQuery(selector).hasClass("oxy-sticky-header-active")) {
if (jQuery(selector).css('position')!='absolute') {
jQuery("body").css("margin-top", jQuery(selector).outerHeight());
}
jQuery(selector)
.addClass("oxy-sticky-header-active")
.addClass("oxy-sticky-header-fade-in");
}
}
else {
jQuery(selector)
.removeClass("oxy-sticky-header-fade-in")
.removeClass("oxy-sticky-header-active");
if (jQuery(selector).css('position')!='absolute') {
jQuery("body").css("margin-top", "");
}
}
scrollTopOld = jQuery(this).scrollTop();
}
})
}
});
var d=document,w="https://tally.so/widgets/embed.js",v=function(){"undefined"!=typeof Tally?Tally.loadEmbeds():d.querySelectorAll("iframe[data-tally-src]:not([src])").forEach((function(e){e.src=e.dataset.tallySrc}))};if("undefined"!=typeof Tally)v();else if(d.querySelector('script[src="'+w+'"]')==null){var s=d.createElement("script");s.src=w,s.onload=v,s.onerror=v,d.body.appendChild(s);}
var d=document,w="https://tally.so/widgets/embed.js",v=function(){"undefined"!=typeof Tally?Tally.loadEmbeds():d.querySelectorAll("iframe[data-tally-src]:not([src])").forEach((function(e){e.src=e.dataset.tallySrc}))};if("undefined"!=typeof Tally)v();else if(d.querySelector('script[src="'+w+'"]')==null){var s=d.createElement("script");s.src=w,s.onload=v,s.onerror=v,d.body.appendChild(s);}
if(document.documentElement.getAttribute('ng-app') != 'CTFrontendBuilder'){document.querySelector('#-oxyninja_slider-320-192 .oxy-dynamic-list .oxy-repeater-pages-wrap')?.remove();document.querySelector('#-oxyninja_slider-320-192 .oxy-dynamic-list')?.classList?.add('splide__list');document.querySelector('#-oxyninja_slider-320-192 .splide__list')?.childNodes?.forEach(i => i?.classList?.add('splide__slide'));var _ON_RECOMMENDED = new Splide('#-oxyninja_slider-320-192 .splide', { type:"slide",perPage:3,perMove:1,gap:"1.5rem",rewind:true,arrows:false,pagination:true,pauseOnFocus:true,lazyLoad:false,easing:"cubic-bezier(.42,.65,.27,.99)",speed:400,autoplay:false,interval:5000,pauseOnHover:true,keyboard:true,drag:true,padding:{left:'12px',right:'12px'},classes:{arrows:"splide__arrows on-arrows",arrow:"splide__arrow on-arrow",prev:"splide__arrow--prev on-prev",next:"splide__arrow--next on-next"},height:0,trimSpace:"move",breakpoints:{1440:{perPage:3,perMove:4,gap:"1.5rem",pagination:false,height:0,padding:{left:'12px',right:'12px'},arrows:false},1080:{perPage:2,perMove:3,gap:"1.5rem",pagination:false,height:0,padding:{left:'12px',right:'12px'},arrows:false},768:{perPage:1,perMove:2,gap:"1.5rem",pagination:false,height:0,padding:{left:'12px',right:'12px'},arrows:false},479:{perPage:1,perMove:1,gap:"1.5rem",pagination:false,height:0,padding:{left:'12px',right:'12px'},arrows:false}} }); _ON_RECOMMENDED.mount();}
var d=document,w="https://tally.so/widgets/embed.js",v=function(){"undefined"!=typeof Tally?Tally.loadEmbeds():d.querySelectorAll("iframe[data-tally-src]:not([src])").forEach((function(e){e.src=e.dataset.tallySrc}))};if("undefined"!=typeof Tally)v();else if(d.querySelector('script[src="'+w+'"]')==null){var s=d.createElement("script");s.src=w,s.onload=v,s.onerror=v,d.body.appendChild(s);}
jQuery(document).on('click','a[href*="#"]',function(t){if(jQuery(t.target).closest('.wc-tabs').length>0){return}if(jQuery(this).is('[href="#"]')||jQuery(this).is('[href="#0"]')||jQuery(this).is('[href*="replytocom"]')){return};if(location.pathname.replace(/^\//,"")==this.pathname.replace(/^\//,"")&&location.hostname==this.hostname){var e=jQuery(this.hash);(e=e.length?e:jQuery("[name="+this.hash.slice(1)+"]")).length&&(t.preventDefault(),jQuery("html, body").animate({scrollTop:e.offset().top-0},1000))}});
( function() {
const data = new FormData();
data.append("action", "ahcs_cache_warmer");
data.append("ahsc_cw_nonce", "2d606a74bc" );
fetch( "https://market.digifest.cz/wp-admin/admin-ajax.php", {method: "POST",
credentials: "same-origin",
body: data}
).then( r => r.json() ).then( rr => console.log('Cache Rigenerata') );
}());
// Initialize Oxygen Modals
jQuery(document).ready(function() {
function showModal( modal ) {
var $modal = jQuery( modal );
$modal.addClass("live");
var modalId = $modal[0].querySelector('.ct-modal').id;
var focusable = modal.querySelector('a[href]:not([disabled]), button:not([disabled]), textarea:not([disabled]), input[type="text"]:not([disabled]), input[type="radio"]:not([disabled]), input[type="checkbox"]:not([disabled]), select:not([disabled])');
if(focusable) {
setTimeout(() => {
focusable.focus();
}, 500);
} else {
setTimeout(() => {
$modal.focus();
}, 500)
}
// Check if this modal can be shown according to settings and last shown time
// Current and last time in milliseconds
var currentTime = new Date().getTime();
var lastShownTime = localStorage && localStorage['oxy-' + modalId + '-last-shown-time'] ? JSON.parse( localStorage['oxy-' + modalId + '-last-shown-time'] ) : false;
// manual triggers aren't affected by last shown time
if( $modal.data( 'trigger' ) != 'user_clicks_element' ) {
switch( $modal.data( 'open-again' ) ) {
case 'never_show_again':
// if it was shown at least once, don't show it again
if( lastShownTime !== false ) return;
break;
case 'show_again_after':
var settingDays = parseInt( $modal.data( 'open-again-after-days' ) );
var actualDays = ( currentTime - lastShownTime ) / ( 60*60*24*1000 );
if( actualDays < settingDays ) return;
break;
default:
//always show
break;
}
}
// Body manipulation to prevent scrolling while modal is active, and maintain scroll position.
document.querySelector('body').style.top = `-${window.scrollY}px`;
document.querySelector('body').classList.add('oxy-modal-active');
// save current time as last shown time
if( localStorage ) localStorage['oxy-' + modalId + '-last-shown-time'] = JSON.stringify( currentTime );
// trick to make jQuery fadeIn with flex
$modal.css("display", "flex");
$modal.hide();
// trick to force AOS trigger on elements inside the modal
$modal.find(".aos-animate").removeClass("aos-animate").addClass("aos-animate-disabled");
// show the modal
$modal.fadeIn(250, function(){
// trick to force AOS trigger on elements inside the modal
$modal.find(".aos-animate-disabled").removeClass("aos-animate-disabled").addClass("aos-animate");
});
if( $modal.data( 'close-automatically' ) == 'yes' ) {
var time = parseInt( $modal.data( 'close-after-time' ) );
if( $modal.data( 'close-after-time-unit' ) == 'seconds' ) {
time = parseInt( parseFloat( $modal.data( 'close-after-time' ) ) * 1000 );
}
setTimeout( function(){
hideModal(modal);
}, time );
}
// close modal automatically after form submit (Non-AJAX)
if( $modal.data( 'close-after-form-submit' ) == 'yes' && $modal.data("trigger") == "after_specified_time" ) {
// WPForms
// WPForms replaces the form with a confirmation message on page refresh
if( $modal.find(".wpforms-confirmation-container-full").length > 0 ) {
setTimeout(function () {
hideModal(modal);
}, 3000);
}
// Formidable Forms
// Formidable Forms replaces the form with a confirmation message on page refresh
if( $modal.find(".frm_message").length > 0 ) {
setTimeout(function () {
hideModal(modal);
}, 3000);
}
// Caldera Forms
// Caldera Forms replaces the form with a confirmation message on page refresh
if( $modal.find(".caldera-grid .alert-success").length > 0 ) {
setTimeout(function () {
hideModal(modal);
}, 3000);
}
}
}
window.oxyShowModal = showModal;
var hideModal = function ( modal ) {
// Body manipulation for scroll prevention and maintaining scroll position
var scrollY = document.querySelector('body').style.top;
document.querySelector('body').classList.remove('oxy-modal-active');
document.querySelector('body').style.top = '';
window.scrollTo(0, parseInt(scrollY || '0') * -1);
// The function may be called by third party code, without argument, so we must close the first visible modal
if( typeof modal === 'undefined' ) {
var openModals = jQuery(".oxy-modal-backdrop.live");
if( openModals.length == 0 ) return;
modal = openModals[0];
}
var $modal = jQuery( modal );
// refresh any iframe so media embedded this way is stopped
$modal.find( 'iframe').each(function(index){
this.src = this.src;
});
// HTML5 videos can be stopped easily
$modal.find( 'video' ).each(function(index){
this.pause();
});
// If there are any forms in the modal, reset them
$modal.find("form").each(function(index){
this.reset();
});
$modal.find(".aos-animate").removeClass("aos-animate").addClass("aos-animate-disabled");
$modal.fadeOut(400, function(){
$modal.removeClass("live");
$modal.find(".aos-animate-disabled").removeClass("aos-animate-disabled").addClass("aos-animate");
});
};
window.oxyCloseModal = hideModal;
jQuery( ".oxy-modal-backdrop" ).each(function( index ) {
var modal = this;
(function( modal ){
var $modal = jQuery( modal );
var exitIntentFunction = function( e ){
if( e.target.tagName == 'SELECT' ) { return; }
if( e.clientY <= 0 ) {
showModal( modal );
document.removeEventListener( "mouseleave", exitIntentFunction );
document.removeEventListener( "mouseout", exitIntentFunction );
}
}
switch ( jQuery( modal ).data("trigger") ) {
case "on_exit_intent":
document.addEventListener( "mouseleave", exitIntentFunction, false);
document.addEventListener( "mouseout", exitIntentFunction, false);
break;
case "user_clicks_element":
jQuery( jQuery( modal ).data( 'trigger-selector' ) ).click( function( event ) {
showModal( modal );
event.preventDefault();
} );
break;
case "after_specified_time":
var time = parseInt( jQuery( modal ).data( 'trigger-time' ) );
if( jQuery( modal ).data( 'trigger-time-unit' ) == 'seconds' ) {
time = parseInt( parseFloat( jQuery( modal ).data( 'trigger-time' ) ) * 1000 );
}
setTimeout( function(){
showModal( modal );
}, time );
break;
case "after_scrolled_amount":
window.addEventListener("scroll", function scrollDetection(){
var winheight= window.innerHeight || (document.documentElement || document.body).clientHeight;
var docheight = jQuery(document).height();
var scrollTop = window.pageYOffset || (document.documentElement || document.body.parentNode || document.body).scrollTop;
var isScrollUp = false;
var oxyPreviousScrollTop = parseInt( jQuery( modal ).data( 'previous_scroll_top' ) );
if( !isNaN( oxyPreviousScrollTop ) ) {
if( oxyPreviousScrollTop > scrollTop) isScrollUp = true;
}
jQuery( modal ).data( 'previous_scroll_top', scrollTop );
var trackLength = docheight - winheight;
var pctScrolled = Math.floor(scrollTop/trackLength * 100);
if( isNaN( pctScrolled ) ) pctScrolled = 0;
if(
( isScrollUp && jQuery( modal ).data( 'trigger_scroll_direction' ) == 'up' ) ||
( !isScrollUp && jQuery( modal ).data( 'trigger_scroll_direction' ) == 'down' && pctScrolled >= parseInt( jQuery( modal ).data( 'trigger_scroll_amount' ) ) )
) {
showModal( modal );
window.removeEventListener( "scroll", scrollDetection );
}
}, false);
break;
case "on_scroll_to_element":
window.addEventListener("scroll", function scrollDetection(){
var $element = jQuery( jQuery( modal ).data( 'scroll_to_selector' ) );
if( $element.length == 0 ) {
window.removeEventListener( "scroll", scrollDetection );
return;
}
var top_of_element = $element.offset().top;
var bottom_of_element = $element.offset().top + $element.outerHeight();
var bottom_of_screen = jQuery(window).scrollTop() + jQuery(window).innerHeight();
var top_of_screen = jQuery(window).scrollTop();
if ((bottom_of_screen > bottom_of_element - $element.outerHeight() /2 ) && (top_of_screen < top_of_element + $element.outerHeight() /2 )){
showModal( modal );
window.removeEventListener( "scroll", scrollDetection );
}
}, false);
break;
case "after_number_of_clicks":
document.addEventListener("click", function clickDetection(){
var number_of_clicks = parseInt( jQuery( modal ).data( 'number_of_clicks' ) );
var clicks_performed = isNaN( parseInt( jQuery( modal ).data( 'clicks_performed' ) ) ) ? 1 : parseInt( jQuery( modal ).data( 'clicks_performed' ) ) + 1;
jQuery( modal ).data( 'clicks_performed', clicks_performed );
if ( clicks_performed == number_of_clicks ){
showModal( modal );
document.removeEventListener( "click", clickDetection );
}
}, false);
break;
case "after_time_inactive":
var time = parseInt( jQuery( modal ).data( 'time_inactive' ) );
if( jQuery( modal ).data( 'time-inactive-unit' ) == 'seconds' ) {
time = parseInt( parseFloat( jQuery( modal ).data( 'time_inactive' ) ) * 1000 );
}
var activityDetected = function(){
jQuery( modal ).data( 'millis_idle', 0 );
};
document.addEventListener( "click", activityDetected);
document.addEventListener( "mousemove", activityDetected);
document.addEventListener( "keypress", activityDetected);
document.addEventListener( "scroll", activityDetected);
var idleInterval = setInterval(function(){
var millis_idle = isNaN( parseInt( jQuery( modal ).data( 'millis_idle' ) ) ) ? 100 : parseInt( jQuery( modal ).data( 'millis_idle' ) ) + 100;
jQuery( modal ).data( 'millis_idle', millis_idle );
if( millis_idle > time ){
clearInterval( idleInterval );
document.removeEventListener( "click", activityDetected );
document.removeEventListener( "mousemove", activityDetected );
document.removeEventListener( "keypress", activityDetected );
document.removeEventListener( "scroll", activityDetected );
showModal( modal );
}
}, 100);
break;
case "after_number_of_page_views":
var modalId = modal.querySelector('.ct-modal').id;
var pageViews = localStorage && localStorage['oxy-' + modalId + '-page-views'] ? parseInt( localStorage['oxy-' + modalId + '-page-views'] ) : 0;
pageViews++;
if( localStorage ) localStorage['oxy-' + modalId + '-page-views'] = pageViews;
if( parseInt( jQuery( modal ).data( 'number_of_page_views' ) ) == pageViews ) {
if( localStorage ) localStorage['oxy-' + modalId + '-page-views'] = 0;
showModal( modal );
}
break;
}
// add event handler to close modal automatically after AJAX form submit
if( $modal.data( 'close-after-form-submit' ) == 'yes' ) {
// Contact Form 7
if (typeof wpcf7 !== 'undefined') {
$modal.find('div.wpcf7').each(function () {
var $form = jQuery(this).find('form');
this.addEventListener('wpcf7submit', function (event) {
if (event.detail.contactFormId == $form.attr("id")) {
setTimeout(function () {
hideModal(modal);
}, 3000);
}
}, false);
});
}
// Caldera Forms
document.addEventListener( "cf.submission", function(event){
// Pending, Caldera AJAX form submissions aren't working since Oxygen 2.2, see: https://github.com/soflyy/oxygen/issues/1638
});
// Ninja Forms
jQuery(document).on("nfFormSubmitResponse", function(event, response){
// Only close the modal if the event was triggered from a Ninja Form inside the modal
if( $modal.find("#nf-form-" + response.id + "-cont").length > 0 ) {
setTimeout(function () {
hideModal(modal);
}, 3000);
}
});
}
})( modal );
});
// handle clicks on modal backdrop and on .oxy-close-modal
jQuery("body").on('click touchend', '.oxy-modal-backdrop, .oxy-close-modal', function( event ) {
var $this = jQuery( this );
var $target = jQuery( event.target );
// Click event in the modal div and it's children is propagated to the backdrop
if( !$target.hasClass( 'oxy-modal-backdrop' ) && !$this.hasClass( 'oxy-close-modal' ) ) {
//event.stopPropagation();
return;
}
if( $target.hasClass( 'oxy-modal-backdrop' ) && $this.hasClass( 'oxy-not-closable' ) ) {
return;
}
if( $this.hasClass( 'oxy-close-modal' ) ) event.preventDefault();
var $modal = $this.hasClass( 'oxy-close-modal' ) ? $this.closest('.oxy-modal-backdrop') : $this;
hideModal( $modal[0] );
});
jQuery(document).keyup( function(e){
if( e.key == 'Escape' ){
jQuery(".oxy-modal-backdrop:visible").each(function(index){
if( jQuery(this).data("close_on_esc") == 'on' ) hideModal(this);
});
}
} );
});
document.querySelectorAll(".oxyninja").forEach((t=>{t.addEventListener("click",(function(){const t=this.getAttribute("nav").split("-"),e="_ON_"+t[0].toUpperCase();"fwd"===t[1]?window[e].go("+1"):"bwd"===t[1]&&window[e].go("-1")}))}));
var eio_lazy_vars = {"exactdn_domain":"","skip_autoscale":0,"threshold":0,"use_dpr":1};
https://market.digifest.cz/wp-content/plugins/ewww-image-optimizer/includes/lazysizes.min.js
https://market.digifest.cz/wp-content/plugins/responsive-youtube-vimeo-popup/assets/js/wp-video-popup.js
https://market.digifest.cz/wp-content/uploads/wpmss/wpmssab.min.js
https://market.digifest.cz/wp-content/plugins/mousewheel-smooth-scroll/js/SmoothScroll.min.js
https://market.digifest.cz/wp-content/uploads/wpmss/wpmss.min.js
document.querySelector('.c-header-mobile-toggle').addEventListener('click', function(e) {
[].map.call(document.querySelectorAll('.c-menu'), function(el) {
el.classList.toggle('c-mobile-menu-active');
});
[].map.call(document.querySelectorAll('.c-hamburger'), function(el) {
el.classList.toggle('c-is-active');
});
});
window.addEventListener("DOMContentLoaded", () => {
window.addEventListener("touchstart", function (e) {});
document.querySelectorAll(".c-menu-open").forEach((item) => {
item.addEventListener("touchstart", function (e) {
this.classList.add("hover");
for (let sibling of item.parentNode.children) {
sibling.classList.remove("hover");
}
});
});
});
jQuery(".custom-bgcolour").css('background-color', function () {
return jQuery(this).data('colour')
});